T
he Gutenberg Editor is the new default editor for WordPress, the most popular content management system in the world. The Gutenberg Editor replaces the old Classic Editor and introduces a new way of creating and editing content using blocks. In this tutorial, I will explain what the Gutenberg Editor is, how it works, and how to use it effectively.
What is the Gutenberg Editor?
The Gutenberg Editor is named after Johannes Gutenberg, the inventor of the printing press, who revolutionized the publishing industry in the 15th century. The Gutenberg Editor aims to do the same for the web, by providing a modern and intuitive interface for creating and designing websites.
The Gutenberg Editor is based on the concept of blocks, which are individual elements that you can add, arrange, and customize on your posts and pages. Blocks can be anything from text, images, videos, buttons, tables, lists, quotes, galleries, and more. You can also create reusable blocks that you can save and use across your site.
The Gutenberg Editor gives you more control and flexibility over your content, as you can easily move, resize, align, and style each block according to your needs. You can also use block patterns, which are pre-designed layouts of blocks that you can insert and modify with your own content. Additionally, you can use block-based themes, which are themes that are built entirely with blocks and allow you to edit every part of your site using the Gutenberg Editor.
The Gutenberg Editor is not only a content editor, but also a part of a bigger project called the Gutenberg Project. The Gutenberg Project is an ongoing effort to improve the entire editing experience on WordPress, from content creation to site customization. The Gutenberg Project has four phases:
- Phase 1: Easier Editing. This phase was completed with the launch of the Gutenberg Editor in WordPress 5.0 in December 2018.
- Phase 2: Customization. This phase is currently in progress and focuses on enhancing the site design features using blocks, such as full-site editing, block patterns, block directory, and block-based themes.
- Phase 3: Collaboration. This phase will aim to improve the co-authoring and multi-user experience on WordPress.
- Phase 4: Multilingual. This phase will aim to make WordPress more accessible and functional for websites with multiple languages.
How to Use the Gutenberg Editor?
Using the Gutenberg Editor is simple and straightforward. To create a new post or page using the Gutenberg Editor, follow these steps:
- Log in to your WordPress dashboard and go to Posts > Add New or Pages > Add New.
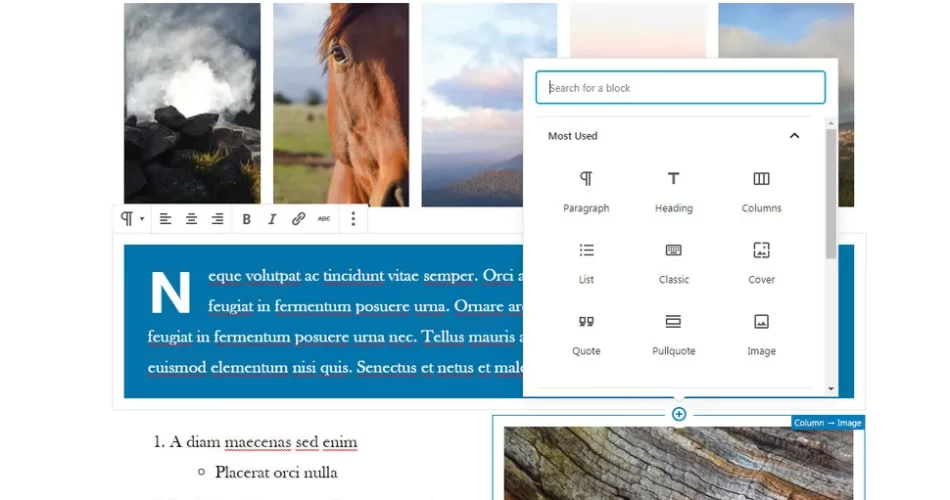
- You will see a blank screen with a title field and a block inserter icon (+) on the top left corner. Enter a title for your post or page and click on the block inserter icon to add a new block.
- You will see a list of blocks categorized by their function, such as Common Blocks, Formatting Blocks, Layout Blocks, etc. You can also search for a specific block by typing its name in the search box. Click on the block that you want to add and it will appear on your screen.
- You can edit the block by typing or pasting your content in it. You can also use the toolbar above the block to change its settings, such as alignment, color, size, style, etc. You can also access more options by clicking on the three dots icon on the right side of the toolbar.
- To add more blocks, you can either click on the block inserter icon again or use the slash (/) command. The slash command allows you to type / followed by the name of the block that you want to add and press enter. For example, typing /image will add an image block.
- To rearrange or move blocks, you can either drag and drop them using the six dots icon on the left side of each block or use the up and down arrows on the right side of each block.
- To delete a block, you can either click on the three dots icon on the right side of each block and select Remove Block or use the backspace or delete key on your keyboard.
- To save or publish your post or page, you can use the Publish button on the top right corner of your screen. You can also preview your post or page by clicking on the Preview button next to it.
Conclusion
The Gutenberg Editor is a powerful and innovative tool that allows you to create and edit content on WordPress using blocks. It offers more control and flexibility over your content than the Classic Editor and enables you to design your site with ease. The Gutenberg Editor is also part of a larger project that aims to improve the entire editing experience on WordPress.
We hope this tutorial was helpful for you. If you have any questions or feedback, please let us know.
Subscribe to our email newsletter to get the latest posts delivered right to your email.

Comments